- Published on
Automatically adding query parameters to Amplitude Events with Adobe Launch & Amplitude plugins
- Authors
- Name
- Perpetua Digital
- john@perpetua.digital
Praise for the Amplitude Launch Extension
I’ve been working on a few Amplitude deployments via Launch (aka data collection tags) lately and I am a huge fan of the Amplitude V2 extension. It does everything the Amplitude Browser SDKdoes and the documentation links in it are all correct. There are even code samples within the custom code sections! This fact alone saved me a ton of time when setting up my deployment and writing the following plugin.

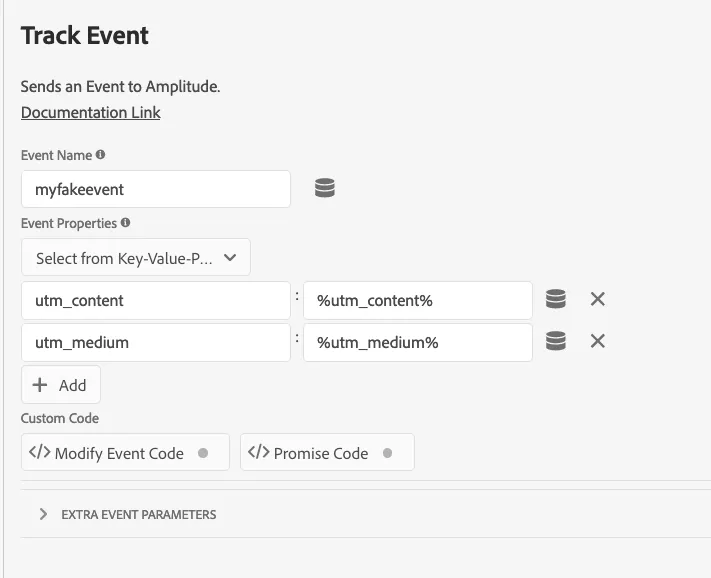
Tracking an event with the Amplitude extension is pretty straight-forward. After selecting you conditions & criteria in a rule, you can add the Track Event action to send events and event properties to Amplitude.

As you can see above, with any event you can manually add properties you want to send along with it. That’s all fine and good, but I know I’m going to need to send any and all UTMs with every Amplitude event. Enter Amplitude Plugins.
Note: I know Amplitude grabs UTMs automatically for attribution. However, I like seeing them on my events also. You could also use the same plugin code I use here to automatically grab any param(s) you need and have them automatically added every event.
Writing and Adding Amplitude Plugins in Launch
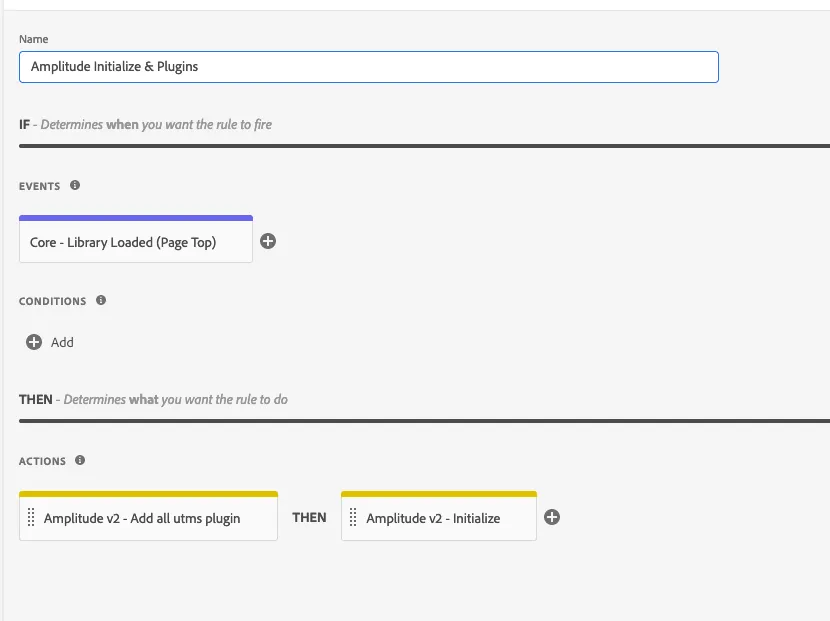
For the time being, I am putting my Amplitude Plugins in the same rule where I Initialize Amplitude. I like the idea of having all the setup type stuff in the same rule. Also, I don’t know specifically plugins should go. Either way, this seems to work 😁

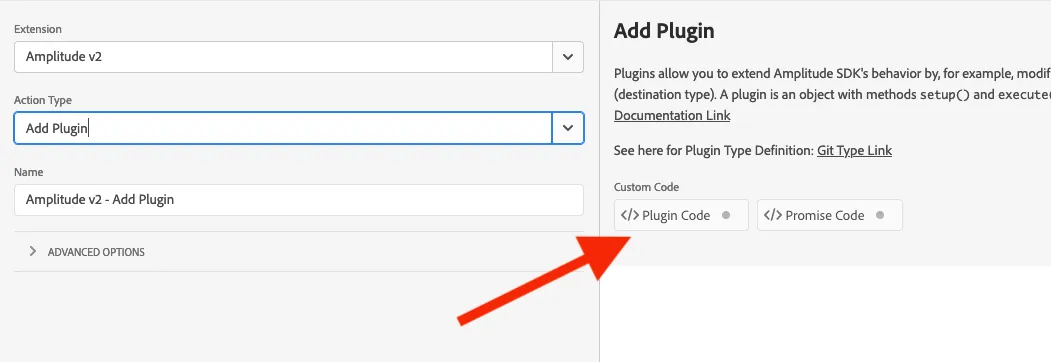
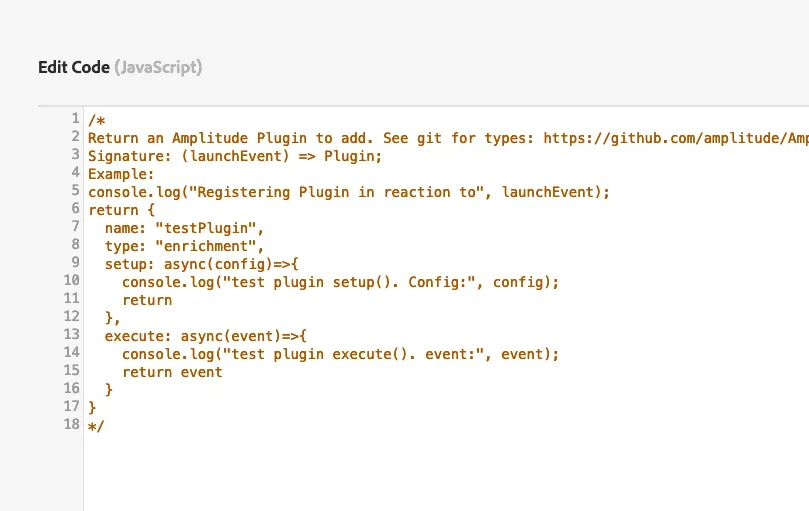
Inside the Add Plugin Action, click Plugin Code, and you’ll be treated to a nice commented out code example and link to documentation. Very helpful!



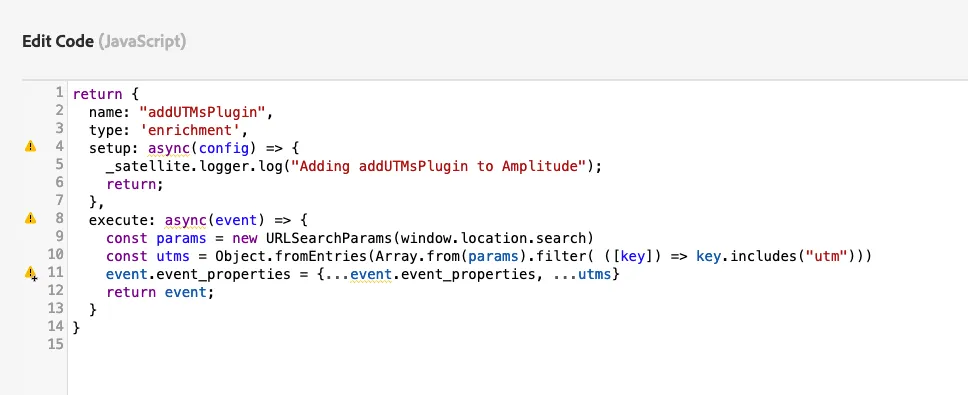
Here is what’s going on line by line
give the plugin a name :)
Specify the type of plugin it is. This one is an enrichment plugin.
The setup function takes the Amplitude config, but since I don’t need to manipulate that I’m just doing a debug log and returning.
The execute function takes the Amplitude event as a parameter. It will look at every event that passes through Amplitude. If I needed to limit this plugin to only effect certain kinds of events (i.e. only pageviews and not logins, etc.) I could do that inside the function on the next line.
Grab all the query parameters of the current URL
Of the existing query parameters, filter out the non-UTM ones, and create and object of the ones that contain utm in their key
// www.example.com?utm_content=ABC&foo=bar&utm_campaign=XYZ
const params = new URLSearchParams(window.location.search)
// Array.from(params) = [["utm_content", "abc"], ["foo", "bar"], ["utm_campaign", "XYZ"]]
// remove non utms and create object
const utms = Object.fromEntries(Array.from(params).filter( ([key]) => key.includes("utm")))
// utms = { utm_content: "ABC", utm_campaign: "XYZ" }
Combines any existing properties the event has with the UTM ones. If I didn’t do this, and just assigned the utm object as the event properties, it would overwrite everything that was already in there and I don’t want that. I do get a warning from Launch here for using the spread operator. I don’t know how much of an issue that will be, but its something I will keep my eye on.
Return the event

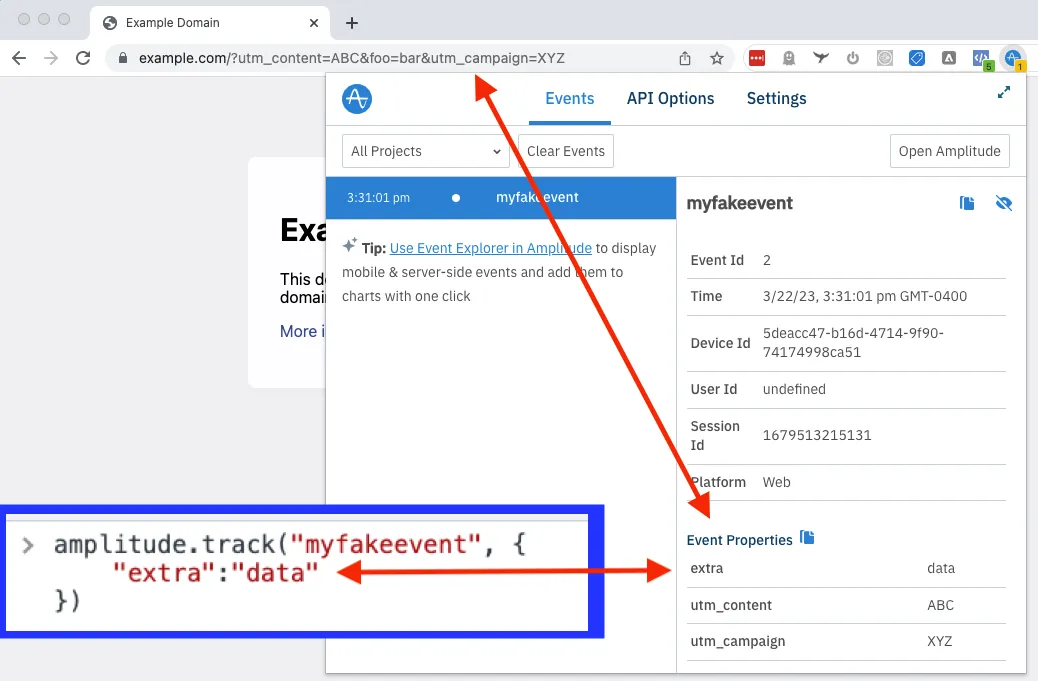
In Action
You can see what Amplitude is doing using the Amplitude Event Explorer Chrome Extension (Firefox version please!)
In this case you can see when I track myfakevent event, the utm parameters are added, but the foo parameter is not! The other data from myfakeevent is also being passed because I am merging the existing event data with the utm data in the plugin code.

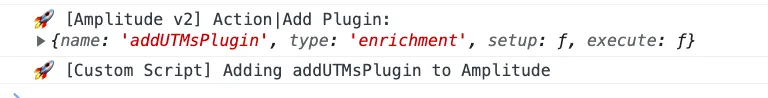
I am loving the plugin functionality so far and look forward to using it to make my life easier. Also, based on some of the _satellite logs that the extension spits out, I suspect the Launch extension itself is heavily integrated with Amplitude plugins. If anyone from Amplitude reads this, can you confirm or deny?