- Published on
Syncing Adobe Launch/Tags with Github - Part 1: Setup
- Authors
- Name
- Perpetua Digital
- john@perpetua.digital
Down the rabbit hole
I originally just wanted to sync one github file with one data element and bake some real version control into my more complex custom code data elements. Well, I did that, but I also accidentially made it possible to universally sync a single github file with multiple data elements across just as many properties.
So why would you want to do this? Well, you might manage dozens of properties and hate having to make the same change in multiple places. Maybe you have some complicated code that augments a 3rd party library with web data (think sending marketing data along with chat sessions), I'm sure if you manage more than one property or work with a lot of custom code, you've though about setting this up from time to time. I fall into both of those categories. Plus, its just a cool integration that I figured someone would do eventually, so why not me? A note before we get into it:
For the time being, everything here should be considered proof of concept! I am not a licensed financial advisor! Your mileage may vary! Proceed with caution!

So how exactly does it work?
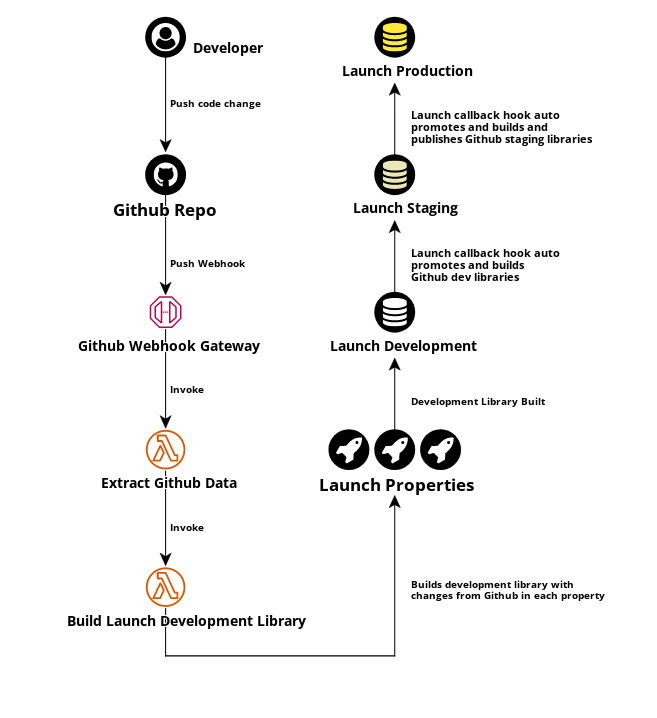
More hooks than a bait shop, more callbacks than a...teenager with a busted voicemail? I don't know, I couldn't think of anything... Here is what happens:
- There is an initial setup of the data elements in Launch and files in Github. These things must first exist before we can sync them.
- A Github push webhook sends a push event to an AWS API gateway. I'll call this Github Webhook Gateway
- Github Webhook Gateway does some checks and says, "yep this data needs to sync with Launch" and invokes a lambda called Extract Github Data
- Extract Github Data pulls the actual file content from Github and formats it for the Reactor API.
- Once the new file content is ready to be sent to Launch, Extract Github Data triggers another lambda called Build Launch Development Library
- Build Launch Development Library takes the changes, incorporates them into a library, and builds a library.
- Separately defined Launch callback hooks listen for libraries built via Github changes and automatically publish them through dev > staging > prod.

Launch Setup
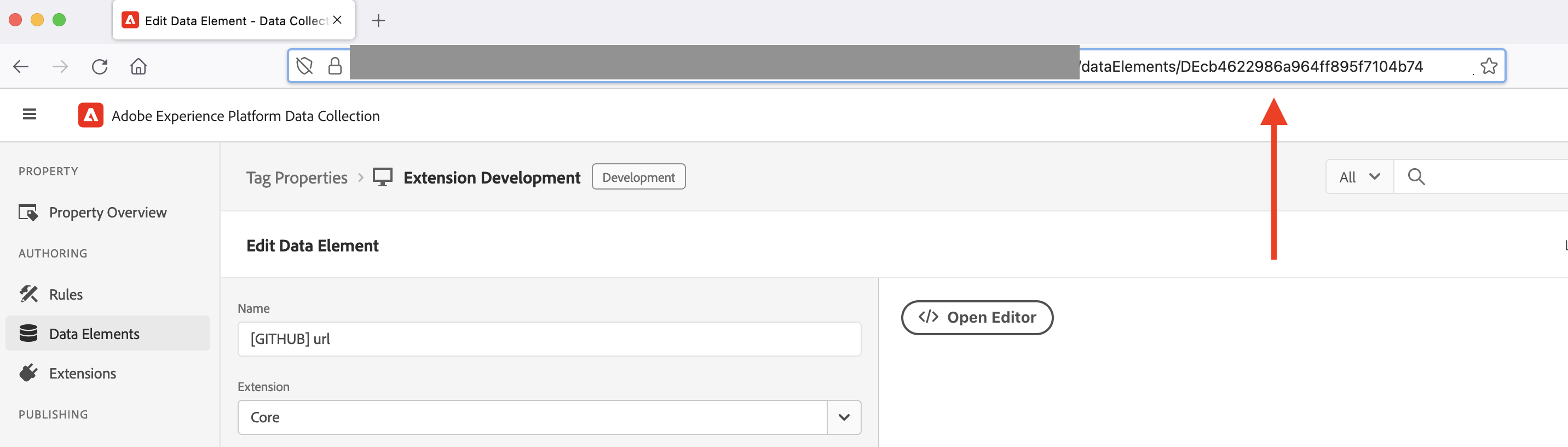
Before I can automatically sync data elements with Github files, those data elements need to exist in their respective Launch properties first. This is necessary because I need to incorporate their data element ID(s) into Github. You can get the data element ID from the URL when working on a data element.
Pro tip for those going further: there's a lot of Launch component IDs used in this project: data elements, libraries, environments, etc. The first 2 letters of the ID indicate what type of ID it is, so when looking at the URL of a data element, the property ID of that data element will start with PR..., the data element ID will start with DE..., etc.

Github File Setup
Here is the folder structure for my repo. I would consider this my master property settings. Its just data elements for now, but in the future there's no reason rules and other components can't also be included:
-repo
- dataelements
- dataelement1.js
- dataelement2.js
- etc etc
- rules
- rule files here...
Each Github file has the data element ID(s) it should sync with as a comment on the first line. The lambda extracts these IDs and uses them in the API calls that update the data elements in Launch. I'm not too worried about committing these IDs since, in practice, this will be a private repo and a minified Launch library strips comments out of custom code anyway. Github push webhooks are also authenticated via a Github Personal Access token.
// DE123456789... DE987654321...
// [GITHUB] url
// The github file should be exactly what should be in the custom code data element
return `${window.location.protocol}//${window.location.host}${window.location.pathname}`
The future...
I am at a bit of a crossroads as to how I want to get this out to the people. Here's my options:
- Make all source code public and basically make this an open source project. I would use this blog to explain how each part works. It is complex and I don't think the average Launch/Tags user would take the time to set it up. Plus, implementing requires enterprise tools like AWS that some people might not be comfortable working in...
- Keep the code behind the scenes and build this out into a full fledged app with App Builder. Easier to implement for people, but won't be free. This would be a ton of work for me and I do still have a day job.
Shoot me a message or comment what you think I should do!
Demo video
This is the same video I previously posted on LinkedIn, but now you know why I have the data element ID in a comment and notice that it doesn't come out as part of the data element on a website.